Neste artigo vamos aprender como inserir uma dica para o usuário no input, para ele poder entender o que precisa preencher no campo
Fala programador, beleza? Bora aprender coisa nova!
Bom, para resolver o problema de dica no formulário temos uma funcionalidade bem simples e útil
Vamos inserir um atributo no input desejado, este atributo se chama placeholder
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
E no placeholder temos que inserir um valor, que é a dica que vamos dar ao usuário para que ele preencha o campo corretamente
Como inserir uma dica para o usuário no input: na prática!
Vamos ver no código como aplicar este atributo:
<!DOCTYPE html>
<html>
<head>
<title>Como inserir uma dica para o usuário no input</title>
</head>
<body>
<form>
<input type="text" name="name" placeholder="Insira o seu nome">
<input type="email" name="email" placeholder="Insira seu e-mail">
<input type="submit" value="Enviar">
</form>
</body>
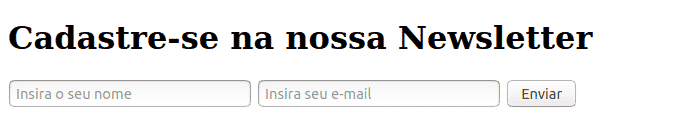
</html>Agora veja o que é apresentado no navegador:
Veja que nos inputs de name e email, inserimos o atributo placeholder
Neles escrevemos dicas para o usuário guiar-se e enviar o form de forma correta para o back-end
Então resolvemos nosso problema! Legal né? 😀
Conclusão
Vimos como inserir uma dica para o usuário via input com o atributo placeholder
Isso é muito importante pois as vezes precisamos dar informações mais precisas do que queremos do usuário
Fazendo com que a aplicação cumpra seu objetivo e o usuário envie os dados corretamente
E por hoje é isso, até o próximo post! 🙂
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo