As vezes os requisitos do projeto nos pedem para deixar o input sem edição, então vamos ver como bloquear inputs com HTML!
Fala programador, beleza? Bora aprender mais uma coisa nova!
Bom, as vezes o formulário aprensenta campos que não podem ser mudados
Um bom exemplo seria: o e-mail do cliente em um cadastro, não queremos dar a possibilidade dele alterar o e-mail, então devemos bloquear
Ou um auto-preenchimento de endereço, também não faz sentido mudar a cidade, por exemplo, se pelo CEP o endereço já foi encontrado, correto?
Então por estes e outros motivos, vamos ver como bloquear um input na prática no HTML
Para isto temos duas opções, as duas são atributos do HTML:
- readonly;
- disabled;
A diferença é bem sútil, mas pode gerar um problemão! Já me ferrei uma vez por causa disso… 😀
A questão é que o disabled não passa os dados via form, ou seja, o campo vai em branco para o back-end
Já o readonly passa, então o campo vai com o valor atualmente preenchido
Ou seja, 99.9% das vezes você vai optar por readonly e não disabled
E de resto os dois são iguais, quase a mesma aparência no visual e não permitem edição de campos
Bora ver na prática?
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Como bloquear inputs com HTML: prática
Vamos criar uma pequena estrutura HTML para representar nossos exemplos, veja:
<!DOCTYPE html>
<html>
<head>
<title>Como bloquear inputs com HTML</title>
</head>
<body>
<h1>Formulário Teste</h1>
<form method="POST" action="form.php">
<input type="email" name="email" value="[email protected]" readonly>
<input type="text" name="teste" value="Teste" disabled="">
<input type="submit" value="Enviar">
</form>
</body>
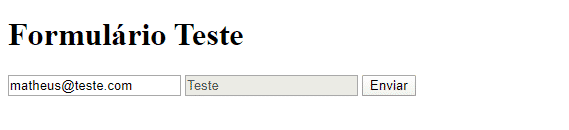
</html>E o que é representado no navegador é isto:
Perceba que só foram adicionados os atributos nos inputs, um eu fiz com readonly e outro com disabled
E se você fizer o teste, vai ver que os dois inputs ficam realmente bloqueados para edição
Porém devemos relembrar a questão do envio, o disabled não enviará as informações
E com isso finalizamos a solução para o nosso problema, de como bloquear inputs no HTML, legal né? 😀
Conclusão
Neste artigo vimos como bloquear inputs com HTML, de uma forma fácil utilizando apenas um atributo
Sugeri o uso do readonly, pois ele enviar as infos ao back end, e isso pode te salvar de alguns problemas, dependendo do seu tratamento dessas informações
Já o disabled é bom tomar cuidado, mas tambem resolve o problema!
E por hoje é isso, até o próximo post! 🙂
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo






Obrigado
de nada Maycon!
Se eu mudar o valor pela dom o readonly é alterado normalmente, a opção seria teratar esses dados readonly no backend
Grato me ajudo demais
de nada Jorge!
obrigado pela ajuda!
de nada! =)