Neste artigo veremos como deixar campos do formulário obrigatórios, para que os usuários preencham eles antes de enviar o form
Fala programador, beleza? Bora aprender mais sobre programação!
Muitas vezes precisamos que os usuários preenchem os dados que estamos requisitando via formulário
Por default o HTML não obriga os usuários a preencherem todos os campos, ou seja, podem enviar o form com campos vazios
Como dito antes, isso pode ser um problema dependendo do projeto
Mas por nossa sorte, a galera que desenvolveu o HTML já pensou nisso e criou uma funcionalidade para resolver essa questão
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
E a única coisa que precisamos fazer é adicionar o atributo required ao input desejado, assim o campo será obrigatório, bora ver na prática?
Como deixar campos do formulário obrigatórios: prática
Vou criar uma estrutura HTML bem simples para este exemplo, já com o atributo required no input
Veja:
<!DOCTYPE html>
<html>
<head>
<title>Como deixar campos do formulário obrigatórios</title>
</head>
<body>
<h1>Insira as credenciais para fazer o login:</h1>
<form method="POST" action="form.php">
<input type="email" name="email" required>
<input type="password" name="pass" required>
<input type="submit" value="Login">
</form>
</body>
</html>Perceba que criamos um form básico de login, e como toda autenticação o usuário e senha são obrigatórios
Então adicionei o atributo required a estes dois inputs
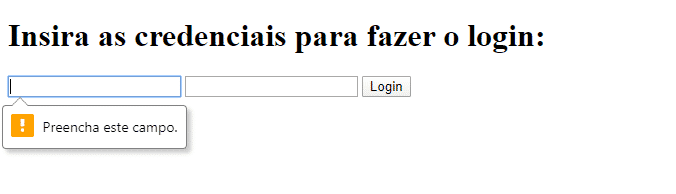
No navegador o resultado é este:
Veja que o formulário não pode ser enviado até ser corretamente preenchido
Então resolvemos o nosso problema, o usuário será obrigado a preencher estes dados sempre que for enviar o formulário ao servidor, legal né? 😀
Conclusão
Resolver este problema foi bem fácil, apenas utilizamos o atributo required no input que queremos deixar obrigatório
Vale lembrar que não necessariamente precisamos deixar todos obrigatórios, isso é opcional, só nos que realmente o projeto pede, os outros podem ficar sem o atributo!
E por hoje é isso, até o próximo post! 🙂
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo






Obrigado! Tirou uma dúvida minha