Neste artigo você aprenderá como escrever em diagonal e vertical com CSS, de uma forma prática e muito fácil de ser executada, utilizando apenas recursos nativos!
Fala programador! Beleza? Bora aumentar mais um pouco o conhecimento!
As vezes para seguir o layout precisamos fazer coisas mirabolantes com HTML/CSS
E uma delas pode ser: escrever em diagonal ou em vertical
Na busca por soluções para estes problemas, podemos encontrar soluções muito complexas no caminho
Mas podemos fazer isso de uma forma nativa, ou seja, utilizando o próprio CSS (e é a maneira mais indicada)
E para resolver este problema, utilizaremos a propriedade transform com o valor rotate
Vamos ver na prática essa questão!
Como escrever em diagonal e vertical com CSS: Prática
Primeiramente, vamos criar uma estrutura HTML base, para poder trabalhar em cima do problema:
<!DOCTYPE html>
<html>
<head>
<title>Como escrever em diagonal e vertical com CSS</title>
</head>
<body>
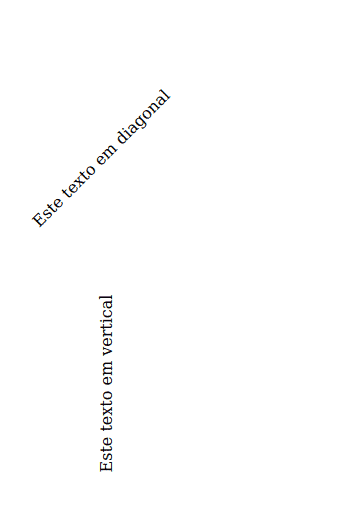
<p id="diagonal">Este texto em diagonal</p>
<p id="vertical">Este texto em vertical</p>
</body>
</html>Basicamente criamos uma página web com os componentes obrigatórios de qualquer site
E adicionamos dois parágrafos com ids de #vertical e #diagonal
Neles trabalharemos o nosso problema com CSS, veja a solução:
p {
width: 200px;
margin-top: 200px;
}
#diagonal {
transform: rotate(-45deg);
}
#vertical {
transform: rotate(-90deg);
}Na primeira regra da tag p, apenas adicionei uma width para os elementos, o que é muito importante pois o parágrafo vem com 100%, por padrão, e girando o elemento pode destruir o layout
Então depois apliquei uma margin no topo, para espaçar um parágrafo do outro, mas isso deve ser ajustado conforme o seu layout, foi apenas para o exemplo
E a grande mágica acontece com o transform, utilizando o rotate podemos controlar o ângulo de rotação, que foi definido nas regras por id
Então defini -90deg e -45deg, pois se os ângulos forem positivos o elemento gira ao contrário
O resultado final é este:
Veja que o ângulo é totalmente personalizável, vai depender do seu projeto
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Você pode testar mais valores e ver qual encaixa melhor para você, legal né? 😀
Conclusão
Vimos que para rotacionar o texto devemos utilizar a propriedade transform do CSS, com o valor rotate
E a quantidade de graus para formar o ângulo é da sua escolha, assim resolvemos nosso problema!
E por hoje é isso, até o próximo post! 🙂
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo