Neste artigo veremos como riscar uma palavra com CSS, o que é considerado uma boa prática pois é feito de forma nativa, utilizando uma função própria da linguagem.
Conteúdo também disponível em vídeo
Fala Programador(a), beleza?
Vamos aprender uma técnica, que é considerada bem simples, mas com certeza vale o conhecimento
As vezes, por causa de layout/design, precisamos riscar uma palavra da nossa página web ou até mesmo um texto, e podemos fazer isso com CSS
Vamos utilizar este HTML:
<!DOCTYPE html>
<html>
<head>
<title>Como riscar uma palavra com CSS</title>
</head>
<body>
<p>Este text deve ser riscado.</p>
</body>
</html>Que representa isto no navegador:
E agora vamos adicionar o CSS necessário para riscar o texto, o nosso objetivo com este artigo
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Técnica para riscar texto com CSS:
E para realizar este efeito, vamos utilizar a propriedade text-decoration com o valor line-through
Veja como fica no código:
p {
text-decoration: line-through;
}
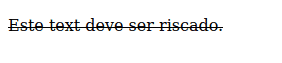
Que apresenta o seguinte resultado no browser:
E assim atingimos nosso objetivo!
Veja que com a propriedade text-decoration podemos fazer muito mais, do que apenas riscar o texto
Como por exemplo: deixar em negrito ou itálico!
E claro, é muito mais vantagem utilizar as opções nativas de uma linguagem, seja em HTML, CSS, JavaScript ou a linguagem que você estiver trabalhando no momento
Pois deixará seu código mais rápido para ser exibido e também seguindo boas práticas
Conclusão
Neste artigo vimos como riscar uma palavra com CSS, que é uma boa prática
Utilizamos a propriedade text-decoration com o valor line-through
E por hoje é isso, até o próximo post! 🙂
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo






Obrigado pela partilha!
de nada Matheus!
Obrigado!