Neste artigo vamos aprender como forçar o texto em letras minúsculas no HTML/CSS, precisamos usar isso quando o texto vem em caixa alta do back-end, por exemplo.
Veja este conteúdo em vídeo:
Fala programador, beleza? Bora aprender coisa nova!
Esse problema de forçar o texto em letra minúscula se dá por alguns fatores
- O layout pede vem do marketing/designer;
- O banco de dados retorna tudo maiúsculo;
Então nestes pontos nós precisamos utilizar uma técnica para deixar o texto em caixa baixa
A maneira mais recomendada é com CSS, pois quem cuida dos estilos em uma página web é ele
Então image a seguinte situação: estamos recebendo um dado do back end com letras em caixa alta e temos o seguinte HTML final
<!DOCTYPE html>
<html>
<head>
<title>Forçanto texto em letras minúscula HTML/CSS</title>
</head>
<body>
<h1>Nome do produto</h1>
<p>ESTE PRODUTO É MUITO RESISTENTE, POSSUI APROXIMADAMENTE 12CM DE LARGURA E 20CM DE ALTURA.</p>
</body>
</html>Que produz este resultado no navegador:
Forçar o texto em minúsculo com CSS
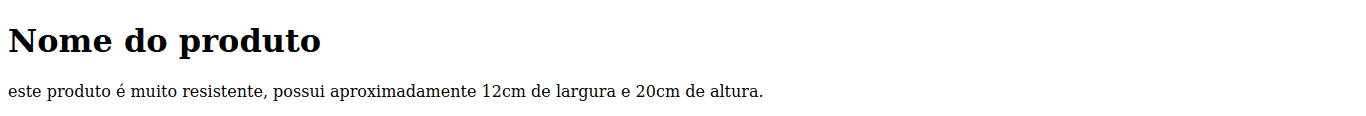
Então agora com CSS vamos resolver este problema, o código é simples, precisamos apenas da propriedade text-transform com o valor lowercase
p {
text-transform: lowercase;
}Agora temos este resultado:

Porém criamos outro, no Português a primeira letra de toda frase começa com letra maiúscula, e se quiséssemos ajustar este detalhe?
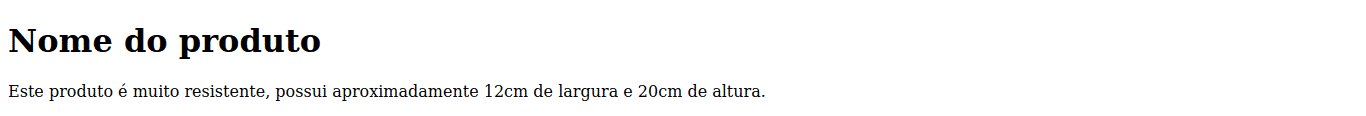
Basta adicionar esta regra:
p:first-letter {
text-transform: uppercase;
}Agora todos os problemas estarão resolvidos:
A regra :first-letter nos permite adicionar estilo somente a primeira letra de uma frase
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Assim aprendemos como forçar texto em letras minúsculas no HTML/CSS
Veja que a regra text-transform serve para deixar também as letras maiúsculas!
Podemos colocar o valor de capitalize também para a propriedade text-transform, aí toda palavra terá a primeira letra maiúscula
Conclusão
Vimos neste artigo como forçar o texto em letras minúsculas, apenas precisamos adicionar a propriedade text-transform com o valor de lowercase ao elemento alvo
E caso precisamos deixar a primeira letra em maiúscula, podemos de forma fácil também fazer isso com :first-letter
E por hoje é isso, até o próximo post! 🙂
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo






Show, esse p:first-letter matou a pau!
valeu Jeferson!
exelente!! ajudou muito !
de nada Kaik!