Neste post veremos como mudar o bullet das listas com CSS, e essas são as listas não ordenadas, que são representadas pela tag ol no HTML.
Fala programador, beleza? Bora aprender coisa nova 😀
Bom, primeiramente para alterar o estilo da lista, vamos criar um HTML que ajudará você a seguir o exemplo de forma mais fácil e também me ajuda a te explicar a técnica
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Então este será o nosso HTML:
<!DOCTYPE html>
<html>
<head>
<title>Bullet das listas</title>
</head>
<body>
<ul>
<li>Tomar café</li>
<li>Arrumar a cama</li>
<li>Ir para o trabalho</li>
<li>Estudar programação</li>
<li>Dormir</li>
</ul>
</body>
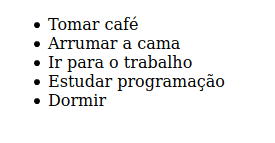
</html>No mais puro dos HTMLs, este nosso código é exibido assim no navegador:
Como mudar o bullet das listas: CSS
Agora nosso segundo passo é ocultar os bullets que vem no padrão do HTML
Para isso utilizamos a regra list-style com valor de none, veja:
ul {
list-style: none;
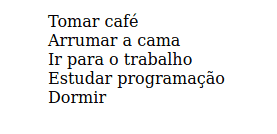
}O resultado é este:
E para o gran finale, nós precisamos utilizar o ::before no li, isso vai garantir que seja adicionado algo antes do li
O ‘ algo antes’ pode ser o que nós quisermos, veja um exemplo:
ul {
list-style: none;
}
ul li::before {
content: "→";
}
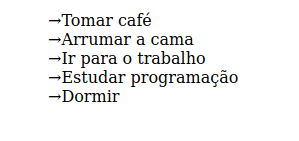
Veja o resultado final do nosso exemplo é este:
Neste exemplo coloquei um símbolo para mudar o bullet das listas, mas você pode colocar praticamente o que desejar
Lembrando que existe também o ::after, para inserir algo depois! 🙂
Conclusão
Neste artigo vimos como é simples mudar o estilo dos bullets das listas com CSS, podemos alterar da forma que quiseremos
Isso com o auxílio do ::before, e também primeiramente tirando o estilo dos bullets do HTML, com a regra list-style e o valor none
E por hoje é isso, até o próximo post! 🙂
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo