Neste artigo veremos como deixar o texto em caixa alta com CSS, de uma maneira bem simples e seguindo as boas práticas do HTML e CSS.
Fala programador, beleza?
Começando a falar sobre o assunto: caso você não saiba, é uma má pratica ESCREVER O TEXTO ASSIM direto no HTML
O aconselhável é escrever tudo em caixa baixa, com exceção da letra inicial de cada frase e tratar as diferenças de estilo com o CSS
Por isso criei este artigo, para elucidar este ponto do desenvolvimento web seguindo as boas práticas, então agora que você já tem um bom motivo para utilizar a forma correta, vamos a prática
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Texto em caixa alta com CSS na prática
Primeiro vamos criar um HTML básico para o nosso mini projeto, veja:
<!DOCTYPE html>
<html>
<head>
<title>Caixa alta com CSS</title>
</head>
<body>
<p>Este texto aqui é normal, <span>mas esta parte é em caixa alta</span>.</p>
</body>
</html>Perceba que nosso objetivo é deixar o conteúdo da tag span em caixa alta
E o resto do texto deve ficar normal, como o próprio texto diz
E para fazer isso, vamos adicionar a regra text-transform com o valor uppercase, que transformará o texto em caixa alta
O código fica assim:
span {
text-transform: uppercase;
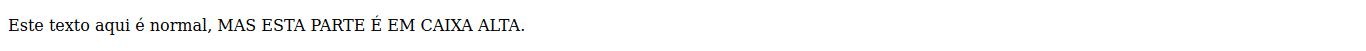
}E o resultado final é este:
Assim concluímos nosso objetivo, que era fazer o texto ficar em caixa alta com CSS e também seguimos as boas práticas do desenvolvimento web
A propriedade text-transform tem outros valores também:
- lowercase: todo o texto fica em caixa baixa;
- capitalize: toda palavra começa com letra maiúscula;
Conclusão
Neste artigo vimos que escrever um texto em caixa alta direto no HTML não é considerada uma boa prática
Para isso devemos alterar o estilo do texto com CSS e para fazer essa mudança utilizamos a regra text-transform
E por hoje é isso, até o próximo post!
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo