Neste artigo vamos aprender como fazer um hexágono com CSS, sem bibliotecas externas e apenas com poucas linhas, utilizando uma técnica de fácil aprendizado.
Quando queremos inserir um formato geométrico no nosso site ou aplicação é sempre melhor procurar uma alternativa com CSS puro
Pois utilizar imagem, uma biblioteca ou um gerador de código pode te trazer uma perda na performance
Então neste artigo vamos construir um hexágono exclusivamente com CSS
Hexágono com CSS: código HTML
O HTML do hexágono é muito simples, apenas precisamos de um elemento com uma classe ou id para o CSS
Neste caso vamos usar uma div, e aproveitar seu default de display que é block
Porém se você quisesse hexágonos um do lado do outro, poderia optar pela tag span ou mudar o display
<div id="hexagono"></div>
Agora que temos o HTML necessário, vamos ao CSS
hexágono com CSS: código CSS
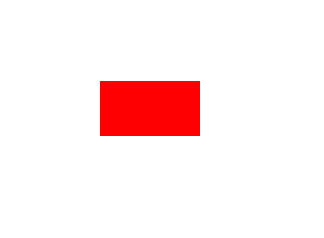
Precisamos dar o formato inicial do hexágono, isso será feito com um retângulo
Porém com a adição das ‘pontas’ do hexágono, naturalmente o formato externo será de um quadrado
Formando assim um hexágono corretamente, então o primeiro passo é:
body {
margin: 100px;
}
#hexagono {
width: 100px;
height: 55px;
background: red;
position: relative;
}Adicionei também uma margin no body, para a figura descolar dos cantos do navegador, mas não é necessário
Veja o resultado:
Agora vamos fazer as pontas de cima e de baixo, utilizando o :after e o :before
Com estes pseudo seletores, podemos criar as pontas sem adicionar mais elementos ao HTML, só vamos criar novas regras de CSS
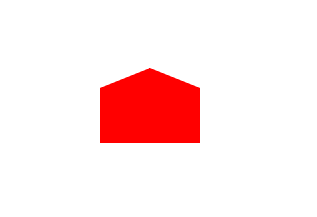
E depois deste passo o futuro hexágono fica parecendo uma casinha, pois vamos adicionar um triângulo ao topo
Fazemos o efeito do triângulo deixando as bordas laterais transparentes com o dobro de px da forma geométrica, veja:
#hexagono {
width: 100px;
height: 55px;
background: red;
position: relative;
}
#hexagono:before {
content: "";
position: absolute;
top: -25px;
left: 0;
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid red;
}O resultado é este:
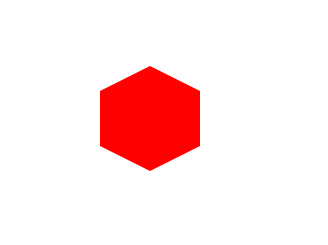
Agora para finalizar, devemos apenas replicar a mesma coisa só que com o :after
Para fazer o triângulo da parte de baixo do hexágono, assim finalizamos nosso pequeno projeto
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
CSS final:
body {
margin: 100px;
}
#hexagono {
width: 100px;
height: 55px;
background: red;
position: relative;
}
#hexagono:before {
content: "";
position: absolute;
top: -25px;
left: 0;
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid red;
}
#hexagono:after {
content: "";
position: absolute;
bottom: -25px;
left: 0;
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 25px solid red;
}Formato final:
Assim concluímos nosso objetivo!
Lembrando que para aumentar o hexágono você deve mexer na width e height do elemento principal, e também nas bordas, top e bottom do :after e :before
Código final resumo para preguiçosos (assim como eu) 🙂
<!-- HTML -->
<div id="hexagono"></div>
/* CSS */
body {
margin: 100px;
}
#hexagono {
width: 100px;
height: 55px;
background: red;
position: relative;
}
#hexagono:before {
content: "";
position: absolute;
top: -25px;
left: 0;
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid red;
}
#hexagono:after {
content: "";
position: absolute;
bottom: -25px;
left: 0;
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 25px solid red;
}
Conclusão
Neste artigo aprendemos a fazer um hexágono com CSS puro, sem utilizar quaisquer outras ferramentas que não sejam nativas em um navegador
Isso é muito bom, pois é performático e de fácil manutenção
Sempre devemos optar por fazer nosso projetos do método mais simples e efetivo! 😀
E por hoje é isso, até o próximo post!
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo







bom dia, achei excepcional e me ajudou muito, porém teria como deixar o hexágono oco?
coloca outra div dentro diminuindo as medidas