Neste artigo vamos aprender como mudar o estilo de links já visitados, com a ajuda de CSS e pseudo-classes, de uma maneira simples e rápida.
Teoria de mudar o estilo de links já visitados com CSS
Sabemos que a tag <a> é utilizada para representar links num documento HTML
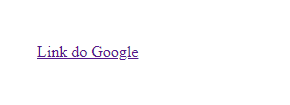
Porém quando o link já foi visitado, ele geralmente apresenta um estilo diferente do que escolhemos antes disso
Normalmente é um roxo escuro, que não combina muito bem com os layouts, veja:
Antes de prosseguir, este foi o HTML utilizado no exemplo:
<a href="https://www.google.com">Link do Google</a>
Prática de mudar o estilo de links já visitados com CSS
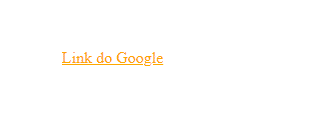
Então temos este estilo indesejado e a cor ideal para links visitados do nosso projeto é laranja, por exemplo
Então com a pseudo-classe :visited, nós conseguimos fazer esta alteração, veja:
a:visited {
color: orange;
}E este é o resultado final:
E este resultado foi atingido com um recurso nativo, ou seja, uma maneira bem simples e performática de estilizar links visitados
Serve o adendo para as pseudo-classes, caso você não conheça, elas podem ser uma grande mão na roda
Alteram estilos de alguns elementos que não aparecem necessariamente na DOM ou o estado deles
Como é o caso do :hover, que altera os elementos quando o ponteiro do mouse está em cima dele
Você pode encontrar uma lista completa aqui. 🙂
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Obs: Dominar ou pelo menos conhecer as pseudo-classes é uma característica que bons desenvolvedores possuem, eles conhecem as ferramentas que estão trabalhando!
Conclusão
Neste artigo vimos que para estilizar um link já visitado é necessário apenas aplicar a pseudo-classe :visited na tag <a>
Assim conseguimos aplicar qualquer estilo desejado com CSS, de uma forma bem simples e eficaz
E por hoje é isso, até o próximo post!
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo