Neste artigo vou mostrar as melhores maneiras de testar a performance de um site, recursos incríveis e gratuitos que lhe darão ideias de como você pode melhorar
Uma grande preocupação de todos que tem um site é o tempo de resposta ou performance do site
Quanto tempo demora para responder? TTFB (Time To First Bite)? As imagens estão otimizadas? Tem algum JavaScript travando o carregamento?
Todas questões interessantes quando desejamos fazer um trabalho de qualidade
Além disso, caso você não saiba, todos estes pontos afetam diretamente o SEO (Search Engine Optimization)
O SEO é uma métrica ‘secreta’ responsável por alavancar seu site nos resultados de busca do Google, ou seja, te deixar nas primeiras páginas
Então podemos deduzir que quanto mais performático o site está, melhor posicionando no Google e mais visitas orgânicas ele terá
Como testar a performance de um site
Dada a introdução sobre a importância de ter um site com respostas rápidas, imagens e código otimizados
Vamos ver agora as maneiras de testar a performance de um site
E a boa notícia é que todos estes recursos são sites comuns, o que torna o teste muito mais fácil pois o processo não é complicado, não precisamos instalar nada ou inserir código, apenas ter a URL do nosso site
Temos 3 grandes ferramentas, pelo menos em 2019-20 são as mais utilizadas 😀
1 – Page Speed Insights
Você pode acessar o site clicando aqui!
O Page Speed Insights é da própria Google, ou seja, seguindo as suas recomendações entende-se que você terá um SEO melhor
Além disso como nos últimos tempos temos uma esmagadora maioria de pessoas acessando sites via mobile
Ele da um foco maior para dispositivos móveis, veja que a primeira aba da foto que eu compartilhei aqui é Mobile
Além disso a página apresenta métricas como tempo de primeiro conteúdo exibido, tempo até ficar ativa e índice de velocidade
Depois há uma seção de diagnóstico onde o Google faz sugestões de melhorias, para o seu score ser melhor por esta métrica
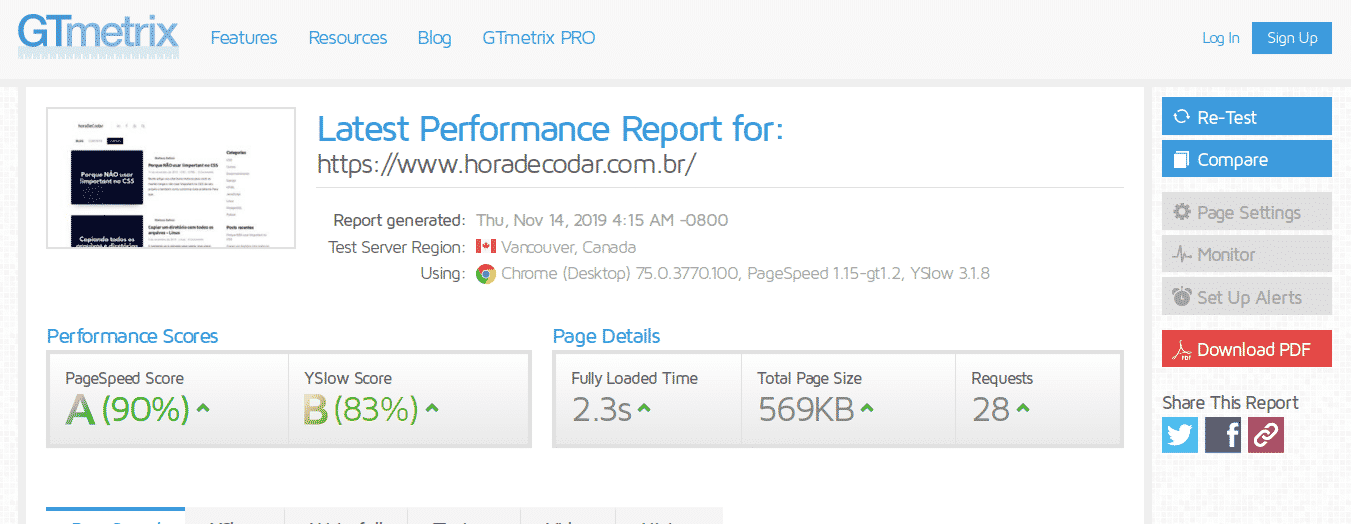
2 – GTmetrix
Você pode acessar o site clicando aqui!
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Já no GTmetrix, temos métricas um pouco diferentes
O foco é em tempo de carregamento total, peso da página e número de requisições
E as sugestões que o GTmetrix faz são baseadas numa grade (nota) de 0 a 100
Então ele tem diversos tópicos como: minify HTML, minify CSS, otimização de imagens
E você clicando em cada item destes tem uma análise detalhada do que poderia ser melhorado
Eu particularmente acho este serviço o melhor, pois as dicas são bem direcionadas no que precisa ser feito, sem rodeios
Perceba também que estas maneiras de testar a performance de um site, são bem similares mas a diversidade de detalhes de cada uma pode te ajudar a melhorar seu site em todos os aspectos possíveis
3 – Pingdom
Você pode acessar o site clicando aqui!
O Pingdom é excelente e tem uma pegada de GTmetrix, apresenta as informações em detalhes minuciosos
E faz ainda uma divisão dos impactos de cada aspecto, por exemplo: peso de HTML, CSS, Imagem e etc…
Com isso você consegue analisar separadamente os pontos que estão deixando seu site mais lento
Conclusão
Neste artigo apresentei as três maneiras de testar a performance de um site que eu mais uso e gosto
O nível de riqueza de detalhes é muito alto e há tanto pontos simples quanto complexos para serem melhorados
Então não há desculpa para não melhorar a performance e consequentemente o SEO do seu site 😀
E por hoje é isso, até o próximo post!
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo