Aprenda nesse artigo o que é especifidade no CSS, com exemplos e utilizações do dia a dia para melhorar os seus projetos web!
Um assunto muito presente no dia a dia de quem mexe com CSS, mas quase não percebemos ou damos importância a este termo
Você já pode ter lido ou ouvido por outro nome, CSS Specifity, esta técnica é a forma de aplicarmos CSS a elementos por meio de regras mais específicas
Assim conseguimos sobrepor estilos que foram herdados de outros elementos, sem fazer grandes alterações no projeto, somente com regras um pouco mais direcionadas
O que acontece é que cada tipo de seletor tem um peso diferente e até unir/concatenar seletores gera um peso diferente, por isso é interessante entender bem este conceito
Como o peso de especifidade funciona e é calculado
Há dois pontos: o peso do seletor e a concatenação de seletores
Veja a ordem de especifidade dos seletores (ordem crescente):
- Seletores universais ( p, div, span );
- Tipo de seletores;
- Classes ( .alguma-classe );
- Atributo (type=’button’);
- Pseudo-classes ( p:hover );
- IDs ( #algum_id );
- Inline ( <p style=”color:back;”>Exemplo</p> );
Quando o mesmo ‘peso’ de seletores é atribuído a regra, a última regra é a que vale
Por exemplo:
div p {
color: red;
}
html p {
color: purple;
}O seletor que começa com html vence a especificação
Pois concatenamos dois seletores universais nas duas regras, então manda a ordem em que eles foram posicionados no arquivo de CSS
Outro detalhe é que o !important, que deve ser evitado, sobrepõe qualquer CSS previamente determinado
Agora sobre a concatenação de seletores, basicamente usamos a ordem que vimos anteriormente, porém somando com as regras concatenadas
.alguma_classe p {
color: red;
}
#algum_id p {
color: green;
}Neste caso, o p será da cor verde pois o id vence da classe na guerra das especifidades, entende? 😀
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Esse é basicamente o core da teoria, temos por um lado uma ordem de especifidade que é respeitada
Ou seja, seletores de elementos sempre vão perder para regras de seletores com ids
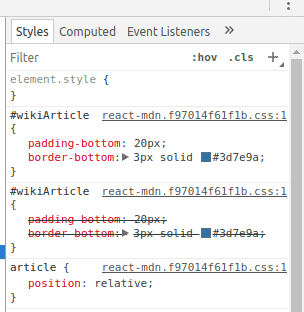
E com certeza você já deve ter observado uma regra riscada no inspecionar elemento do navegador (Ctrl + Shift + i) no Chrome
As regras de padding-bottom e border-bottom, neste exemplo, foram ignoradas pois há outros seletores mais específicos que este colocando um estilo neste elemento
Então sempre que aparecer uma propriedade riscada, é por que em algum outro lugar do código no CSS uma regra mais específica foi criada ( ou feita inline, é claro )
Conclusão
Neste artigo vimos o que é especifidade no CSS por meio de exemplos de regras e de quais seletores são mais especificos
Além disso é muito importante observar a questão da concatenação de seletores, pois é a técnica mais utilizada no dia a dia
Dominando esta teoria da especifidade você nunca mais ficará em dúvida de como inserir CSS em qualquer elemento e vencer na especifidade
Além de não precisar alterar o HTML para fazer a inserção de CSS no seu projeto web
E por hoje é isso, até o próximo post!
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo