Neste artigo vamos ver como podemos modificar a primeira letra da frase com apenas CSS, por meio de duas maneiras muito fáceis e práticas!
Alterando apenas a primeira letra com CSS
As vezes para nos adequarmos ao layout desenhado de uma página, temos que fazer alguns malabarismos com CSS
E quando precisamos mudar a primeira letra apenas, como acontece em muitos textos de livros e materias de jornais, como fazemos?
Bom, temos duas possibilidades, a primeira é utilizando um pseudo seletor chamado ::first-letter
E a segunda é utilizando uma tag span em volta da primeira letra
Quais os problemas de cada uma?
Bom, você deve estar pensando que o pseudo-seletor é a melhor opção, por que suja menos o código e é uma função que faz exatamente o que nós precisamos – altera a primeira letra
Porém o ponto negativo dela, é que pode não ser suportada em todos os browsers, então teríamos diferença entre alguns navegdores que não implementaram essa função
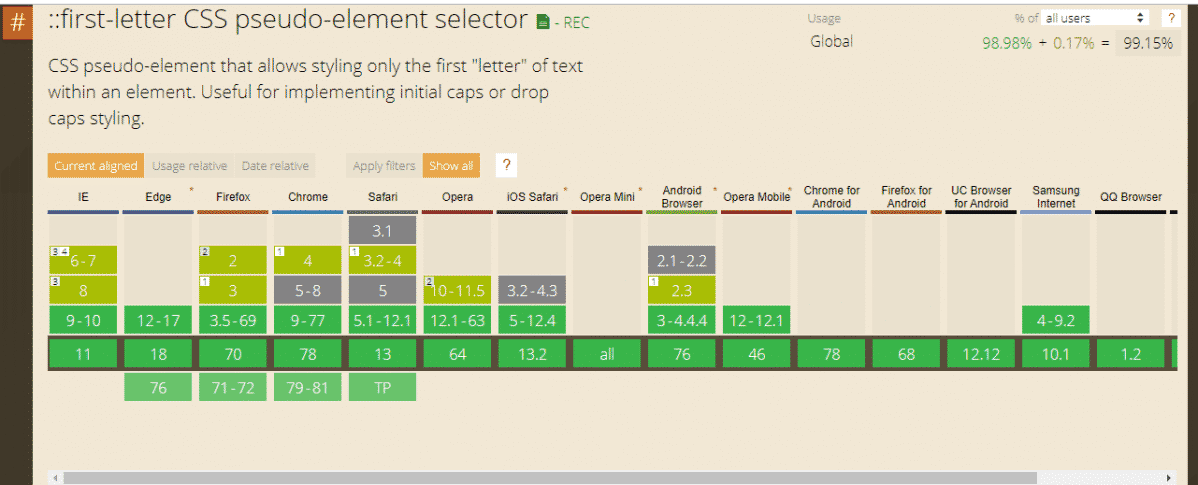
De acordo com o Can I Use, o pseudo seletor já está amplamente implementado nos browsers
Porém algumas versões mais antigas deve-se tomar cuidado
Se isso não for problema para você, não precisa agradar gregos e troianos, vá em frente e ignore este ponto negativo
Já o ponto negativo do span em volta da primeira letra, é o que comentamos antes, ele polui o HTML
Deixando uma possível manutenção mais chata por causa do excesso de tags apenas para fazer esse detalhe de uma letra, algum programador achar confuso na primeira vez que lê o seu código
E por fim, a questão de lembrar de colocar o tal span no código, já que a ::first-letter já está inserida em qualquer frase que tenha pelo menos uma letra 🙂
Mas nada que seja super grave na minha opinião…
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
Mudando a primeira letra na prática
Vamos ver agora na prática as duas opções que eu apresentei para vocês anteriormente
Primeiro mostrarei a ::first-letter, veja a estrutura do HTML:
<p>Vamos testar o ::first-letter neste parágrafo.</p>
Agora o CSS:
p::first-letter {
color: orange;
font-size: 30px;
font-weight: bold;
background-color: black;
padding: 5px;
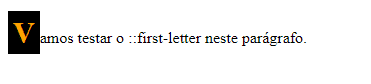
}E veja o resultado final:
Estilizamos a letra “v”, com algumas propriedades e de fato chegamos ao objetivo proposto deste artigo
Agora fazendo a mesma coisa só que com o span em volta da primeira letra, veja o HTML:
<p><span id="first_letter">A</span>gora é a hora de testar o span.</p>
E o CSS:
#first_letter {
color: #000;
font-size: 35px;
font-weight: bold;
background-color: lightgreen;
padding: 5px;
font-family: Arial;
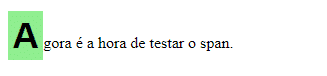
}Resultado final:
Veja que o único detalhe é a tag span a mais no HTML e adicionamos também um id de #first_letter, para podermos estilizar este span
Se precisássemos repetir este elemento, uma classe deveria ser utilizada
Mas veja que as duas opções são simples e atingem o nosso propósito, certo? 😀
Conclusão
Vimos neste artigo que temos duas opções para alterar a primeira letra:
- first-letter;
- span em volta da primeira letra
O primeiro caso é o mais indicado por já ser uma função nativa, mas tem a questão da compatibilidade que deve ser observada
O segundo caso não é considerado uma má prática, mas tem as outras questões de manutenção e lembrar de colocar o bendito span, agora é escolha é sua! 😀
E por hoje é isso, até o próximo post!
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo