Neste artigo mais teórico, veremos como o Django funciona e de que forma é estruturado o framework, além da sua arquitetura.
Fala galera, antes de mais nada queria convida-los a conhecer minha série de Django, lá eu abordo os principais conceitos do framework e aplico tudo num projeto da vida real, confira o começo dela aqui!
Agora vamos ao que interessa!
A arquitetura do Django
Acho justo antes do funcionamento, saber em que tipo de padrão/arquitetura o Django roda em cima, não é? 🙂
Neste tema existe uma pequena divisão na comunidade uns dizem que o Django é MVC ( Model View Controller ), já outros dizem que é MTV( Model Template View ), e na verdade ambos estão certos.
A questão é que no Django temos a ausência do Controller, porém podemos associar esta responsabilidade a View do Django.
Estes dois componentes executam um serviço praticamente igual.
Sendo assim podemos encarar os templates como a View do MVC, e o Model permanece sendo os próprios models.
Neste caso então Django pode sim ser chamado de MVC.
Já no caso do MTV, que tem o funcionamento parecido com o MVC, ele descreve realmente o fluxo do Django: models, templates e views.
Então segundo o próprio FAQ do Django, podemos chamar ele assim, porém como eles dizem é como se fosse um toc.
Do usuário ao banco de dados
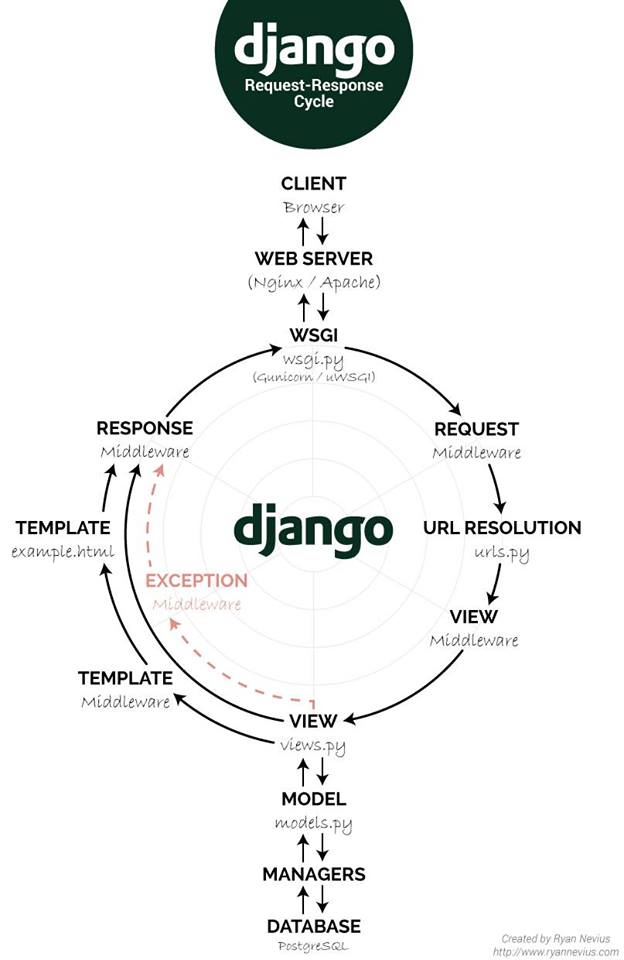
Nesta sessão vamos ver como o Django funciona desde a requisição do usuário até o retorno do banco para o template.
É bom também entender que o Django separa bem definidamente o processo em duas fases Request Phase e Response Phase.
Usuário ao servidor web
Quando o usuário faz sua primeira solicitação ao nosso aplicativo, este request cai num servidor web, como por exemplo Apache ou NGINX, e da início a primeira etapa a Request Phase.
WSGI e início da Request Phase
Na primeira parte desta fase temos um ponto chave do Django, que difere de muitos frameworks, o request depois do webserver é roteado para um script chamado WSGI ( Web Server Gateway Interface ).
Este cara mapeia os requests HTTP em objetos e passa para o Django, que inicia a primeira etapa da priemira fase, chamada process_request.
O primeiro middleware: process_request
O process_request é um Middleware, o Django trabalha com vários deles e eles são basicamente gatilhos que podem ser ativados conforme o fluxo vai sendo executado dentro da aplicação.
Um bom exemplo é: se o usuário requisita uma URL que precisa de autenticação, um Middleware fará esta verificação e caso o usuário não esteja logado teremos uma mudança no fluxo e o Django irá retornar outra URL para esta pessoa, provavelmente a tela de login.
Resolução de url
E então após a primeira camada de middleware agir em cima da requisição, o framework vai redirecionar o usuário para a URL destino, que estão todas cadastradas nos arquivos urls.py da aplicação, caso você tenha interesse em saber mais sobre as urls veja este post.
Middleware process_view e View
Aqui a Request Phase está em sua última etapa, basicamente a View é analisada e novamente por uma camada de middleware chamada de process_view, e assim o próximo passo será definido.

Após a View ser renderizada já estaremos na Response Phase, mas antes duas coisas podem acontecer nela:
- Página estática: a View não faz interação com o banco de dados, ela apenas retorna uma página estática, então o usuário em sequência já receberá o template destino;
- Requisição ao BD: Esta é a outra possibilidade, requisitar algo do banco para ser retornado como resposta ao usuário, se for assim, uma conexão é estabelecida ao banco para resgatar, inserir, atualizar ou deletar uma informação, eu mostro os detalhes dos models aqui;
Início da Response Phase:
Agora estamos prestes a retornar a informação ao usuário e novamente uma outra camada de middleware é chamada, e assim iniciamos a Response Phase.
Isso acontece pois tudo que foi requisitado para o cliente já foi processado, agora precisamos retornar a ele o resultado.
process_template_response e Template:
A próxima camada chamada de process_template_response, vai iniciar a parte de renderização do template, por fim com o template renderizado temos a última camada de middlewares que é a process_response.
Tenho um post dedicado a templates, caso seja do seu interesse veja aqui!
process_response e retorno ao usuário:
Aqui temos um sinal de resposta emitido ao WSGI novamente que é um ‘Ok está tudo certo’, e assim os dados vão para o Web Server, e por fim o usuário tem a sua tela com todas as informações solicitadas, e este é o ciclo do Django.
Curiosidade: A história do framework
Django tem um nascimento bem legal, dois programadores do Lawrence Journal-World, Adrian Holovaty e Simon Willison, estavam criando vários sites em Python e devido ao grande volume de serviço eles começaram a reaproveitar alguns componentes dos projetos para tornar o processo mais rápido para eles, dando aí início ao framework.

Porém no começo o framework nem tinha este nome, e não era aberto ao público, de 2003 a 2005 Adrian e Simon o utilizavam apenas para os projetos da empresa, mas no final de 2005, na sua versão 0.90, o framework foi batizado em homenagem ao guitarrista Django Reinhardt, e para a nossa alegria veio a público.

Conclusão
Vimos que tanto faz chamar o Django de MVC ou MTV, porém seus criadores o construiram pensando na arquitetura MVC, mas por ele não ter controllers e sim views e templates, você pode optar por chamar de MTV, já que o funcionamento é semelhante.
Depois foi explicado os conceitos de requests e responses, que são as duas divisões no processo de workflow do Django e também do que se constitui cada fase.
Veja aqui o resumo:
- Web Server: requisição entra no servidor e envia o request para o WSGI;
- WSGI: Mapeia a requisição em objeto e envia para o Django;
- process_request: primeira camada de middleware, envia para o arquivo de urls;
- urls: verifica qual url o usuário será destinado;
- process_view: segunda camada de middleware, verifica qual view o usuário precisa;
- views: fará o processamento dos dados;
- process_template_response: nesta etapa o Django verifica qual template carregar para o usuário, e suas variáveis depois da view ser resolvida;
- template: o HTML requisitado e os dados implementados nele;
- process_response: Entrega a resposta HTTP de tudo que foi processado previamente a este processo;
- retorno para usuário: E aqui o ciclo se finaliza mais uma vez entregando a resposta HTTP para o WSGI, depois webserver e por fim ao usuário;
E é isso galera, obrigado por lerem até o fim, compartilhem o post se possível e se inscrevam na newsletter, me ajudará muito a continuar meu trabalho.
Caso tenham alguma dúvida ou sugestão, escrevam na área de comentários abaixo.
Confira também o nosso canal do Youtube com muito conteúdo sobre programação, clicando aqui.
Até o próximo!







Estou muito animado com o curso! Está me ajudando muito!
Obrigado e espere que continue!
Abraços!