DOM é a abreviação de Document Object Model, conheça neste post o que ele é e a sua principal utilização no desenvolvimento web
o que é DOM?
Um dos conceitos mais importantes para quando precisamos interagir com a página web que desenvolvemos
Para atualizar elementos, criar e até mudar texto do HTML pelo JavaScript nós utilizamos a DOM
Então nós falamos que manipulamos o Document Object Model com o JavaScript
Porém apesar da forte ligação com a linguagem JS, ele não é uma parte dela, podemos pensar no DOM como uma API que pode ser acessada pelo JavaScript
Como ver o DOM?
Podemos verificar a DOM de um site acessando as ferramentas de desenvolvedor
Caso vamos ter que alterá-la, é uma boa prática observar como ela está construída, então saber visualizar o DOM é extremamente importante
Quer se especializar em Desenvolvimento Web? Veja o nosso catálogo de cursos.
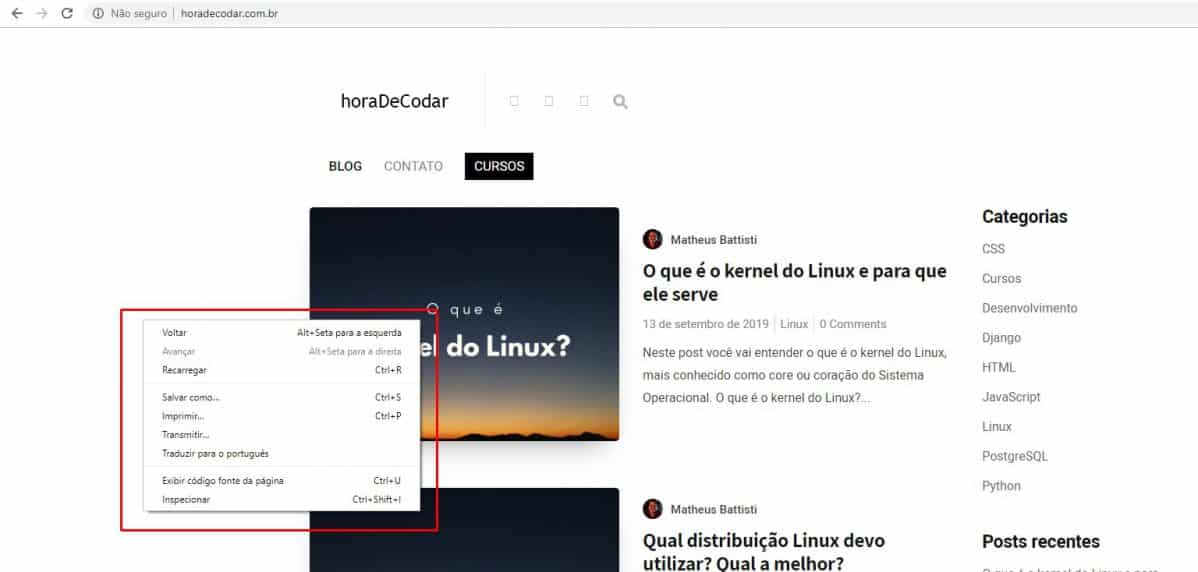
Acompanhe estes passos que realizei no Chrome, primeiro clique com o botão direito na tela e veja o seguinte menu
obs: Aqui realizei no nosso blog, mas qualquer site apresenta o mesmo comportamento.
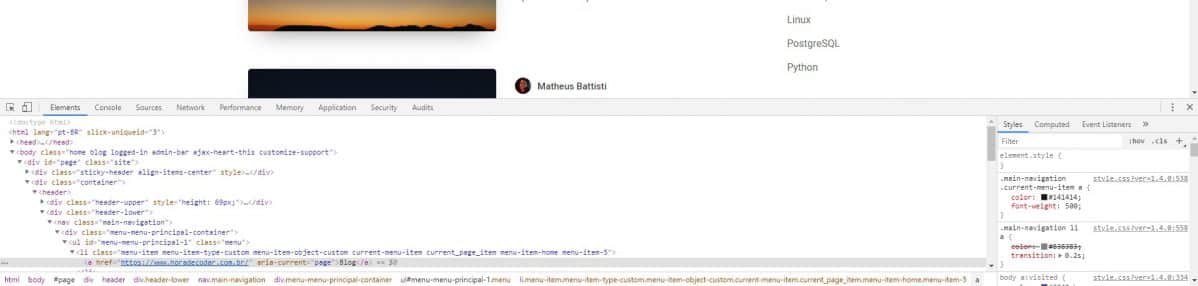
Nele clique em Inspecionar, deve abrir um menu em algum local do navegador ou em uma janela separada, semelhante a este:
Então nesta aba Elements contem a representação real do DOM, podemos utilizar o JavaScript para acessar estes elementos e manipulá-los
Podemos dizer então que o DOM representa o HTML através de elementos e objetos
E também que o DOM é criado com base no código HTML do nosso projeto
Há pessoas que não consideram isso o Document Object Model, pois pode possuir alguns recursos inacessíveis por ele como pseudo classes, porém você verá que podemos seguir essa estrutura para acessar ou alterar o DOM
Então creio que é uma questão de ponto de vista e na minha opinião esta visualização representa sim o Document Object Model, porém realmente não é a forma 100% fiel dele por causa dos detalhes supra citados
Como acessar o DOM
Vamos na prática acessar e modificar o DOM!
Como já vimos a representação dele em um paǵina web, agora é hora da prática, vamos acessar os nós do DOM e alterá-lo
Criei um simples HTML e o nosso objetivo é alterar o texto da tag span, veja o código:
<!DOCTYPE html>
<html>
<head>
<title>Acessando a DOM</title>
</head>
<body>
<p>Vamos acessar o elemento span: <span id="elemento"></span></p>
</body>
</html>Veja que neste código temos uma tag p com um span dentro, que contem um id de elemento
E este é o nosso resultado no navegador:
Agora observe este código:
<script type="text/javascript">
var elemento = document.getElementById("elemento");
elemento.textContent = "Elemento acessado com sucesso!";
</script>Lembrando que adicionei as tags scripts pois criei no arquivo de HTML mesmo, mas uma boa prática é adicionar um arquivo externo para o JavaScript!
Então com este pequeno trecho de código eu consigo acessar o elemento span pelo seu id ‘elemento’ e depois mudo o conteúdo do seu texto com o textContent
E o resultado final é este:
Bom, nós realizamos uma simples alteração porém a ideia é a mesma para qualquer uma que você faça envolvendo o DOM
Aqui alteramos um texto, mas você poderia criar um elemento, por exemplo
Sugiro verificar alguma documentação da API para conhecer mais possibilidades do Document Object Model, indico esta.
Conclusão
Vimos que o DOM é uma API que podemos acessar com JavaScript para fazer alterações no HTML
Podemos visualizar o DOM pelo navegador e de forma fácil acessá-lo via JS
Como este post é apenas sobre o conceito da API, acredito que seja importante você se aprofundar nas possibilidades que ela trás ao desenvolvimento web
E por hoje é isso, até o próximo post!
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo