Neste post você vai aprender a criar um elemento HTML com formato de estrela com CSS puro, sem depender de imagens ou outras libs de terceiros.
Teoria da estrela com CSS
Primeiro cabe uma explicação rápida teórica sobre como executar a técnica
Porque melhor que um ctrl + c e ctrl + v é entender o conceito, pelo menos esta é a minha opinião 😀
Vamos primeiramente criar um elemento que vai ter um shape de duas pernas da estrela, ou pontas como você preferir
Depois criaremos a ponta superior com o pseudo elemento :before
Então criaremos com o :after uma estrutura semelhante ao elemento principal de HTML da estrela, só que ao contrario
Quer se especializar em HTML e CSS? Veja o nosso catálogo de cursos.
E assim concluímos a nossa estrela em CSS!
Estrela com CSS na prática
Então vamos começar criando nossa estrutura base de HTML e também o primeiro passo do CSS, descrito acima
<!-- HTML -->
<div id="star"></div>
/* CSS */
#star {
margin: 100px;
position: relative;
display: block;
width: 0px;
height: 0px;
border-right: 100px solid transparent;
border-bottom: 70px solid #000;
border-left: 100px solid transparent;
transform: rotate(35deg);
}
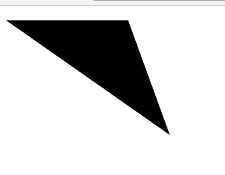
Então neste passo nós criamos um elemento com posição relativa e display block, e as técnicas das bordas transparentes para criar as pontas da estrela
obs: a margin tem o efeito de descolar o elemento das bordas do navegador, não faz parte da estrela
Além disso rotacionamos o elemento com rotate para que fique na posição correta, temos então este resultado:
Agora devemos adicionar o CSS para fazer a ponta superior da estrela, que é o seguinte código:
/* segunda parte do código do CSS */
#star:before {
border-bottom: 80px solid #000;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
position: absolute;
height: 0;
width: 0;
top: -45px;
left: -65px;
display: block;
content: '';
transform: rotate(-35deg);
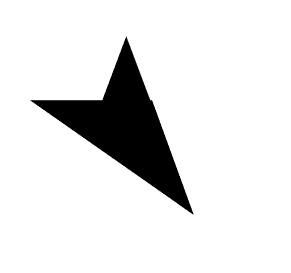
}Adicionamos então o pseudo elemento :before, assim a ponta superior foi criada
Perceba que novamente utilizamos a técnica da borda transparente para criar triângulos
E o rotate serve para zerar o ângulo criado pelo elemento principal, se não este triângulo ficaria torto
Veja o resultado:
Nossa estrela está quase finalizada, precisamos criar a primeira parte da estrutura, só que espelhada
Faremos isso com o pseudo elemento :after, veja:
/* resto do código CSS */
#star:after {
position: absolute;
display: block;
top: 3px;
left: -105px;
width: 0px;
height: 0px;
border-right: 100px solid transparent;
border-bottom: 70px solid #000;
border-left: 100px solid transparent;
transform: rotate(-70deg);
content: '';
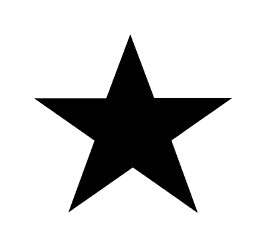
}Praticamente igual a primeira parte, só que agora com outro rotate para podermos girar ao contrário o pseudo elemento
Além disso alguns px em top e left, para o posicionamento correto dele no formato da estrela
E então temos ela finalizada, veja:
Código completo da estrela com CSS
Para os ansiosos, segue o código final:
<!-- HTML -->
<div id="star"></div>
/* CSS */
#star {
margin: 100px;
position: relative;
display: block;
width: 0px;
height: 0px;
border-right: 100px solid transparent;
border-bottom: 70px solid #000;
border-left: 100px solid transparent;
transform: rotate(35deg);
}
#star:before {
border-bottom: 80px solid #000;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
position: absolute;
height: 0;
width: 0;
top: -45px;
left: -65px;
display: block;
content: '';
transform: rotate(-35deg);
}
#star:after {
position: absolute;
display: block;
top: 3px;
left: -105px;
width: 0px;
height: 0px;
border-right: 100px solid transparent;
border-bottom: 70px solid #000;
border-left: 100px solid transparent;
transform: rotate(-70deg);
content: '';
}Conclusão
Algumas linhas de código são necessárias para criar uma estrela com CSS, mas com certeza é uma prática melhor que colocar uma imagem, por exemplo
Além disso vai exercitar alguns conceitos importantes como: :after, :before e transform
E por hoje é isso, até o próximo post!
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo
Referência: CSS Tricks







a estrela ficou a esquerda na pagina, como centralizar?