Antigamente para resolver o float, vulgo não quebrar o layout, era preciso criar um novo elemento apenas para limpar o float, agora com essa técnica não precisamos mais sujar o HTML!
Teoria de como resolver o float
Para resolver este problema com o próprio elemento que tem os floats, nós devemos primeiramente ter uma estrutura de componente
Quer se especializar em HTML e CSS? Veja o nosso catálogo de cursos.
Esta estrutura basicamente consiste em um container, uma div simples, que abrigará estes elementos que possuem float no nosso layout
E então este elemento pai terá um pseudo-elemento :after, que é a chave para resolver o problema
Neste :after vamos adicionar um conteúdo vazio, que simulará a div que adicionaríamos da maneira antiga no HTML e então colocamos um clear:both nele, simples né? 😀
Resolvendo o float na prática
Primeiramente vamos ver como o float pode prejudicar o layout, caso não seja tratado
Segue o código e o resultado:
<!-- HTML -->
<div id="float-container">
<div class="float-div">
</div>
<div class="float-div">
</div>
</div>
<div id="continuando-layout"></div>
/* CSS */
body {
margin: 50px;
}
.float-div {
width: 100px;
height: 100px;
background-color: red;
margin-right: 20px;
float: left;
}
#continuando-layout {
height: 50px;
width: 300px;
background-color: magenta;
position: relative;
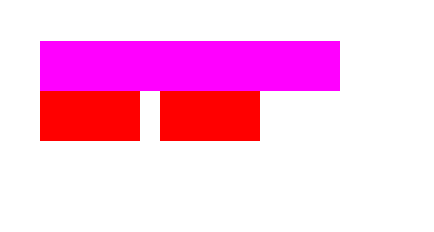
}Resultado:
A div sem float tomou a frente da div com float, e isso é o que acontece quando não tratamos o float corretamente
Agora com a seguinte adição de CSS, veja como o layout se comporta
/* adição de CSS */
#float-container:after {
content: "";
display: block;
clear: both;
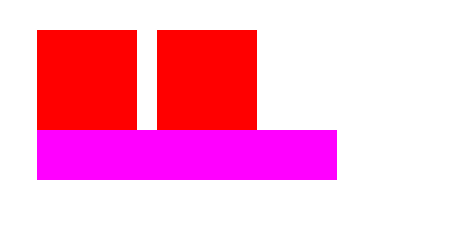
}Resultado:
Perceba que agora, com a técnica correta o resultado do layout é o esperado do fluxo que o HTML representa, fácil não é? 🙂
Não precisamos mais sujar o HTML com uma div ‘inútil’, deixando assim nosso código mais fácil para uma futura manutenção e também para entender ele
Conclusão
Vimos que a técnica consiste em adicionar um pseudo-elemento :after, no container que abriga os elementos com float
E aí aplicar as regras necessárias do content vazio, para que aí esta mesma div dos floats se encarregue de limpar o float
E por hoje é isso, até o próximo post!
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo