Neste post veremos como fazer de forma fácil e rápida cantos chanfrados com CSS num elemento HTML.
Teoria dos cantos chanfrados com CSS
Num post anterior nós vimos como fazer imagens arredondadas com CSS utilizando bordas, você pode ver aqui
Mas para esta técnica vamos utilizar uma regra de CSS diferente
Basicamente vamos usar os pseudo-elementos de :after e :before com um toque de transform
Nos pseudo-elementos teremos que adicionar uma posição absoluta e posicioná-los de forma que fiquem na extremidade do elemento principal
E o elemento principal deve ter posicionamento relativo, para que os pseudo-elementos consigam tê-lo com referência e não outro elemento pai com uma posição definida
Quer se especializar em HTML e CSS? Veja o nosso catálogo de cursos.
E para quem não sabe: canto chanfrado é quando o canto de um elemento quadrado é cortado nas suas extremidades num ângulo de 45º, por exemplo
Vamos ver na prática?
Canto chanfrado na prática
Primeiro vamos ver os códigos de HTML e CSS necessários e por fim o resultado final obtido
HTML e CSS:
<!-- HTML -->
<div class="canto-chanfrado"></div>
/* CSS */
.canto-chanfrado {
background-color: tomato;
width: 200px;
height: 200px;
margin-left: 50px;
margin-top: 50px;
position: relative;
}
.canto-chanfrado::after,
.canto-chanfrado::before {
content: "";
position: absolute;
width: 50px;
height: 50px;
top: -25px;
background-color: #FFF;
}
.canto-chanfrado::after {
left: -25px;
transform: rotate(-45deg);
}
.canto-chanfrado::before {
right: -25px;
transform: rotate(-45deg);
}
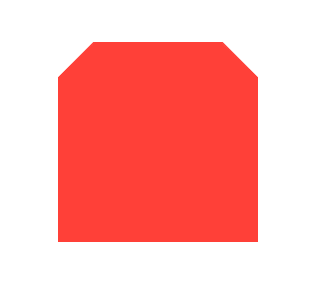
Resultado final:
Bom como podemos ver o HTML é bem simples, apenas adicionamos uma div com uma classe
Posteriormente no CSS, adicionamos estilos básicos a essa div como dimensões, posicionamento e cor de fundo
E aí sim vem a técnica, criamos pseudo-elementos com dimensões, cor de fundo branca e previamente posicionados no topo com a metade do seu tamanho, então ele irá cortar só metade da div principal
Depois alteramos cada pseudo-elemento para posicioná-los um em cada canto e assim concluir o trabalho, legal né? 😀
Conclusão
Vimos que para atingir esta técnica o elemento principal, que irá receber os cortes, deve ter posição relativa
E os pseudo-elementos, :after e :before, devem ser posicionados de forma absoluta nos cantos do elemento pai
Perceba também que esta técnica abre um leque de outras possibilidades para fazermos recortes geométricos em um elemento 🙂
E por hoje é isso, até o próximo post!
Confira também nosso curso de HTML e CSS gratuito no YouTube clicando aqui! Onde criamos um site do 0 até o resposivo





Muito boa sua explicação sobre o assunto.
valeu Gustavo, tamo junto!