Neste artigo veremos como iniciar o admin no Django e ainda adicionaremos algumas funcionalidades como filtro e busca para os nossos registros.

Fala aí, tudo bem? este post faz parte de um projeto que estamos construindo sobre Django, o que você vai ler a seguir é é uma continuação de uma série de artigos sobre esse assunto, se você quiser ficar por dentro dos outros posts confira abaixo!
Posts anteriores e repositório:
Se você caiu direto neste post, saiba que esta é a sexta parte do tutorial, confira o resto da série:
- Instalando Django 2 e criando um projeto;
- Criando rotas e views;
- Introdução aos templates do Django;
- Adicionado Bootstrap ao projeto;
- Criando um model e entendendo migrations;
Para quem quer clonar o projeto ou dar um fork clique aqui!
Para você que caiu de paraquedas no meio deste tutorial:
Caso você queira só aprender como funciona o admin do Django, peço que antes de seguir para a próxima etapa, digite o seguinte comando no seu terminal, dentro de um projeto que você tenha, na pasta que se encontra o arquivo manage.py:
python manage.py migrate
Com este comando você irá migrar os dados de admin do Django que estão nos models para tabelas.
Porém, você não terá o nosso model Post que criamos no post passado, recomendo fortemente que o leia a fim de criar este model e poder acompanhar normalmente.
Entretanto com o passo acima você já ganha um model de usuários que tem alguns atributos, e já serve para começar.
Continuando a saga:
Bom, nós no último post criamos o model Post e as migrations, agora temos acesso ao admin, digite o comando para rodar o servidor no terminal:
python manage.py runserver
E vá até a url que o Django indicou, provalvemente 127.0.0.1:8000 e acesse /admin, você verá uma página de login como esta:

Como não temos usuário ainda, vamos a linha de comando digitar o seguinte comando para criar um:
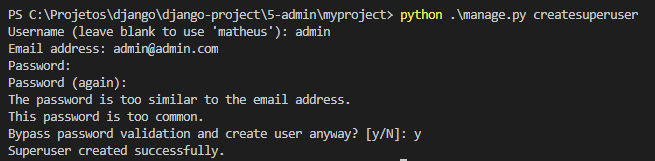
python manage.py createsuperuser
Um detalhe: como expliquei acima para quem chegou de paraquedas, o Django com as migrations de admin já cria um model de usuários, assim nos livramos dessa preocupação e podemos ir trabalhando dentro do admin.
Insira as credenciais e informações que o Django solicita:

E…
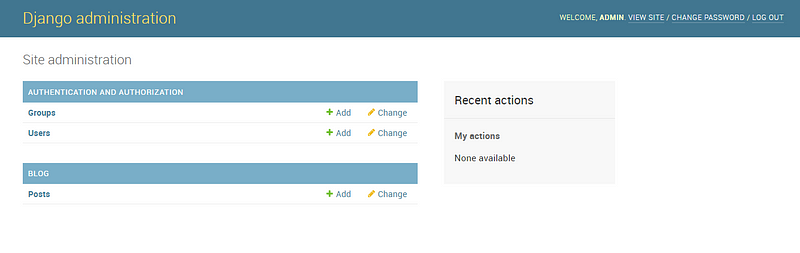
Basta acessar o Django admin com as credenciais criadas. 🙂
Perceba que lá dentro são mostrados alguns models, como o de usários criado pelo Django, mas o nosso de Post do projeto não, então vamos ajustar isso.
Só que antes, vamos fazer um pequeno upgrade no código, criamos o model no tutorial passado mas não definimos um autor para o post e como todo post tem um autor precisamos fazer isso agora.
Abra o arquivo models.py do blog e deixe-o assim:
from django.db import models
from django.contrib.auth.models import User
class Post(models.Model):
POST_STATUS = (
('active', 'Ativo'),
('draft', 'Rascunho')
)
title = models.CharField(max_length=200)
body = models.TextField()
author = models.ForeignKey(User, on_delete=models.CASCADE)
created_at = models.DateField(auto_now_add=True)
updated_at = models.DateField(auto_now=True)
status = models.CharField(max_length=15, choices=POST_STATUS)Importamos o model User do próprio Django, isso é bom porque só precisamos cuidar da hierarquia e permissão de acesso, que já vem pronto no Django também, mas nós podemos selecionar para cada usuário, assim não precisamos separar usuários comuns de administradores.
Além disso, estamos criando o atributo author para a nossa classe Post, uma outra coisa nova em relação a aula passada é que agora estamos utilizando ForeignKey que é a conhecida chave estrangeira, linkando nosso post a um usuário, além disso o atributo on_delete, que quando utilizado com CASCADE significa que se deletarmos um usuário deletaremos todos os posts dele.
Agora rode os comandos de migração:
python manage.py makemigrations python manage.py migrate
Pronto, tudo certo, agora vamos continuar o tutorial da parte administrativa. 🙂
Abra o arquivo admin.py do aplicativo blog e deixe-o assim:
from django.contrib import admin from .models import Post admin.site.register(Post)
Aqui estamos importando o Post, nosso model, para o admin, agora recarregue novamente a página e veja que o Post apareceu!

Agora vamos registrar alguns posts clicando em Add.
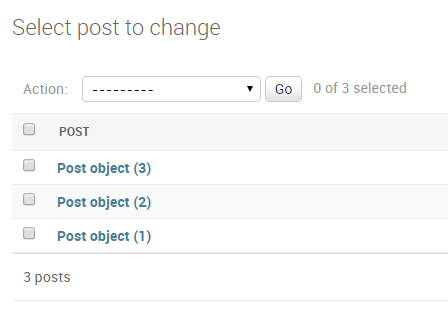
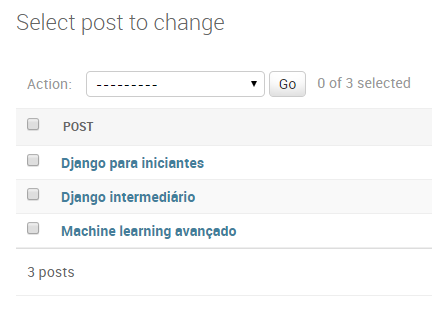
Caso você tenha adicionado alguns, perceba que a descrição fica desse jeito bem bizarro:

Isso acontece porquê não informamos ao Django o que queremos mostrar ali, vamos ajustar isso alterando nosso arquivo models.py de blog, insira dentro da classe Post o seguinte código:
def __str__(self):
return self.titleA função __str__ retornará para onde quer que nosso objeto seja chamado, no admin ocorre mais vezes, um valor que escolhemos da nossa classe, que neste caso foi o título do post, como um título para identificarmos ela.
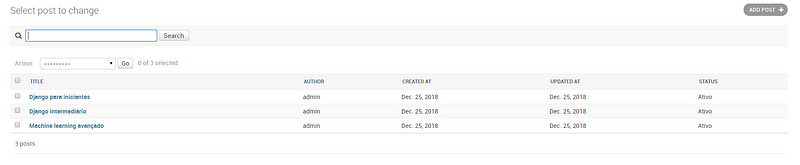
Veja agora como ficou a listagem:

Bem mais claro, certo?
obs: Caso após alguma alteração o Django não mostre corretamente as informações: reinicie o servidor que startamos sempre que vamos trabalhar com o projeto, isso serve também para quando adicionarmos algum arquivo.
Atributos no admin e busca:
Imagine agora que nosso blog cresce do dia para a noite e tem 10000 posts, como vamos procurar um antigo para editar? como vamos filtrar por alguma característica dele? excluir um determinado post?
É aí que o Django mostra mais uma de suas funcionalidades built-in para nós, vamos abrir o arquivo admin.py de blog, e deixa-lo assim:
from django.contrib import admin
from .models import Post
class PostAdmin(admin.ModelAdmin):
list_display = ('title', 'author', 'created_at', 'updated_at', 'status')
search_fields = ['title']
prepopulated_fields = {"slug": ("title",)}
admin.site.register(Post, PostAdmin)Bom, aqui adicionamos uma classe chamada PostAdmin com uma variável chama list_display que irá criar uma lista de atributos a ser exibida, no caso escolhemos título, autor, data de criação, atualização e status.
Depois criamos search_fields, que determinará que campos serão utilizados para nossa busca, escolhemos título pois é um bom atributo para filtro por busca.
E por fim com prepopulated_fields o campo slug ficará semelhante ao título quando digitarmos este.
Ex:
Titulo = Um grande post
Slug = um-grande-post
Além disso registramos essa classe no admin também.
Veja como ficou:

Conclusão:
Neste artigo vimos como criar o admin do Django, os passos são os seguintes: fazer a migração com makemigrate e depois criar um usuário para acessar com createsuperuser.
Mas lembre-se que se você criou um model deve antes usar o makemigrations.
Depois disso registramos nosso model para aparecer na área administrativa e adicionamos alguns posts.
Por fim adicionamos recursos de busca e mostramos alguns atributos no admin para que seja possível encontrar o post que queremos mais facilmente.
E não para por aí, o admin do Django nos oferece muitos recursos poderosos ainda, quem sabe num próximo post a gente não avance nele? 🙂
Confira também o nosso canal do Youtube com muito conteúdo sobre programação, clicando aqui.
Bom, por hoje é só pessoal, obrigado por lerem até o fim, se possível se inscrevam na minha lista e compartilhem o artigo com os amigos, me ajuda bastante. 😀
Caso tenham alguma dúvida, escrevem na área de comentários abaixo.
Obrigado e até o próximo!





Oi quando adiciono “prepopulated_fields = {“slug”: (“title”,)}” da erro!!
Como resolver??
Obrigado
Oi Alcione, poderia me mostrar seu código completo? pode ser no Github, valeu!