Veremos como utilizar a regra position com o valor absolute, os problemas que ela pode causar e como empregá-la de melhor forma.
Definição e como funciona a position absolute
A posição absolute nos permite movimentar o elemento livremente com top, right, bottom e left
O parâmetro que o elemento utiliza para referenciar-se é o seu último elemento pai que tem uma regra de posição
Ou seja, se quisermos posicionar uma div em qualquer lugar dentro de outra, esta segunda div pai deve conter uma valor na propriedade position
E lembrando que static não é aceito, precisamos ter um valor diferente como por exemplo relative
Regra no CSS
Podemos posicionar um elemento com absolute da seguinte maneira:
.seletor {
position: absolute;
}Porém não esqueça de atribuir uma position ao elemento pai, se não o elemento posicionado com absolute pode não obedecer corretamente as posições especificadas por você
Formas de utilizar position absolute
Veja agora um exemplo prático do absolute, no seguinte código:
<div class="box1"></div>
<div class="box2">
<div class="absolute"></div>
</div>
// css
.box1 {
width: 100px;
height: 100px;
background-color: red;
}
.box2 {
width: 100px;
height: 100px;
background-color: green;
}
.absolute {
width: 50px;
height: 50px;
background-color: blue;
position: absolute;
top: 0;
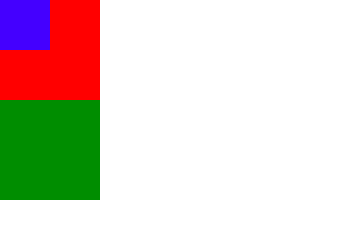
}Como a div box2 não recebeu nenhuma posição explicitamente, a div absolute se posiciou de acordo com o body, e não respeitou a regra de CSS que faria ela permanecer na div2, veja:
Porém se adicionarmos, por exemplo, uma regra de posição a box2:
.box2 {
width: 100px;
height: 100px;
background-color: green;
position: relative;
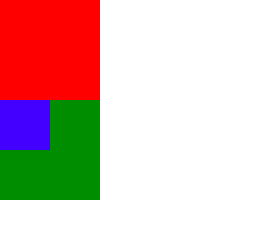
}O elemento absolute respeita o seu lugar no HTML e fica no ponto 0 de div2, veja:
Centralizando um elemento com position absolute
Uma outra dificuldade muitas vezes encontrada é centralizar este elemento em outro elemento pai
Primeiramente para centralizar na horizontal, você deve inserir left e right com valor 0 nas regras, e deixar margin-left e right com o valor auto
.absolute {
width: 50px;
height: 50px;
background-color: blue;
position: absolute;
left: 0;
right: 0;
margin-left: auto;
margin-right: auto;
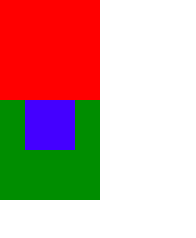
}Assim centralizaremos na horizontal:
Para a vertical é no mesmo sentido, devemos zerar os valores de top, left, bottom, right e deixar uma regra para margin com auto
.absolute {
width: 50px;
height: 50px;
background-color: blue;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
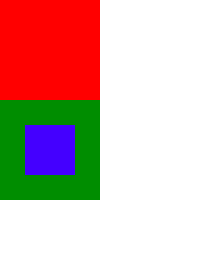
}Veja:
E se você precisa centralizar de forma responsiva, utilize a seguinte regra:
.absolute {
width: 50px;
height: 50px;
background-color: blue;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}O resultado final será o mesmo. 🙂
Conclusão
Position absolute é uma maneira de posicionarmos os elementos no HTML de forma eficiente
Pois nos da mais liberdade de inserir as direções ‘absolutas’ sem nos preocuparmos com outros elementos que estejam próximos ao que queremos posicionar
Apenas devemos cuidar de definir uma position, que não seja static, para o elemento pai do elemento a ser posicionado para nossas instruções serem fielmente interpretadas
E é isso sobre absolute, obrigado por lerem até o fim, caso possível se inscrevam na nossa lista para receberem mais conteúdo e até o próximo!
Veja também nosso canal no YouTube!







Obrigada por este post! Era exatamente o que eu precisava!