Neste artigo vamos ver na prática como funcionam os models e as migrations do Django.
Fala galera! continuando nossa série, agora vamos finalmente interagir com o banco de dados, a parte mais legal…
Posts anteriores e repositório:
Caso você chegou direto neste post, confira o resto da série:
- Instalando Django 2 e criando um projeto;
- Criando rotas e views;
- Introdução aos templates do Django;
- Adicionado Bootstrap ao projeto;
Para quem quer clonar o projeto ou dar um fork clique aqui!
Criando o model:
Como estamos criando um blog, e ele terá posts, teremos que salvar estes posts numa tabela.
Porém como o Django utiliza uma ORM, que abstrai o trabalho de criar diretamente a estrutura no banco, nós vamos criar uma classe que representará a tabela no banco.
E por meio de uma automatização de processo, chamada migrations, o Django vai ler esta classe e transformar os atributos em colunas da tabela, já incluindo informações como tipo do campo, limite de caracteres e esses detalhes que temos de definir ao criar uma tabela.
Mais fácil que explicar é ver na prática, por isso abra seu arquivo models.py do aplicativo blog, e escreva este código nele:
from django.db import models
class Post(models.Model):
STATUS = (
('active', 'Ativo'),
('draft', 'Rascunho')
)
title = models.CharField(max_length=200)
slug = models.SlugField()
body = models.TextField()
created_at = models.DateField(auto_now_add=True)
updated_at = models.DateField(auto_now=True)
status = models.CharField(max_length=15, choices=STATUS)Explicando:
Para você que é novo em ORM deve ter sido confuso este código, mas se olhar com cuidado vai ver que ele se parece com instruções SQL, além disso criamos campos básicos para um post como título, corpo do posto, data de criação, data de atualização e status, agora veja as explicaçõe:
- Class Post(models.Model): instanciamos uma classe, que irá representar nossa tabela, ela contem uma variável para cada campo, alem disso importamos uma subclasse models.Model que contem os metodos necessários para tudo isso funcionar;
- POST_STATUS: nesta constante vamos criar uma possibilidade de escolhas para um futuro select, que representará o status dos posts, que neste caso será ativo ou rascunho, observe que destinamos ele para a variavel status, a última;
- models.CharField: este campo é uma abstração de um VARCHAR, e limitamos ele a 200 caracteres com max_length;
- models.TextField: Usamos este método quando queremos inserir longos textos;
- models.SlugField: Vai criar um slug para o post, URL amigável, semelhante ao título;
- models.DateField: Campos de data, perceba os argumentos em created_at temos auto_now_add=True, significa que quando o post for adicionado ele vai criar uma data no banco, já o auto_now=True, serve para cada vez que o item for salvo mudar a data por isso ele está na coluna de updated_at, que representa uma atualização do post;
Importante também citar que o Django já cria uma coluna id por padrão, que será nossa chave primária da tabela.
E agora o que eu faço com tudo isso?
Bom, agora temos todos os dados necessários do post num arquivo, o banco de dados não consegue entender ainda o que queremos.
Porém para a nossa alegria basta delegar simples comandos ao Django, e ele vai fazer essa conexão para nós.
Além disso vale citar que o Python vem com um banco de dados instalado chamado SQLite, e o Django faz dele seu padrão, por isso não precisamos nos preocupar com este detalhe, mas o SQLite não é indicado para aplicações em live, por isso no deploy devemos trocar para um banco mais robusto como PostgreSQL.
Seguindo, vamos abrir o terminal e digitar os seguintes comandos:
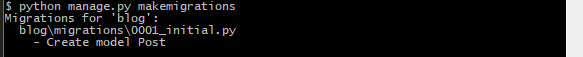
python manage.py makemigrations
Execute e deve aparecer algo assim no seu terminal:

E a migração está feita, agora o Django criou um arquivo representando o que está no model em SQL, verifique-o dentro de blog/migrations provavelmente é o 0001_initial.py, nele você verá que o que eu expliquei sobre os metodos acima bate com as instruções SQL.
Para concretizar e aplicar ao banco devemos aplicar o seguinte comando:
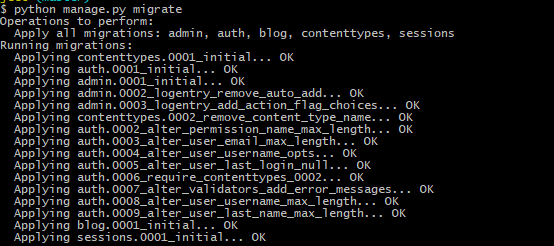
python manage.py migrate
Na sua tela, algo semelhante a isto deve ter aparecido:

Agora sim, tudo está aplicado no banco, para verificar você pode baixar o software DB Browser, que lê bancos feitos em SQLite, visite este site e faça o download se quiser, ou acompanhe minhas screenshots.
Para utiliza-lo é bem fácil, apenas vá em Arquivo e encontre o banco no diretório mostrado abaixo e abra-o.
myproject/db.sqlite3
obs: myproject é o projeto inicial que criamos, ou seja, deve ser o nome do seu projeto, na pasta raiz.
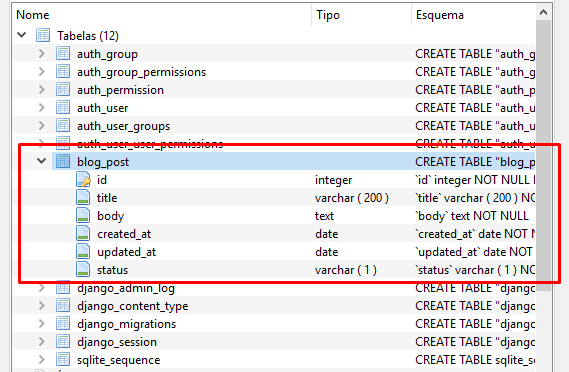
Note que você terá diversas tabelas, o Django criou para nós inteiramente grátis uma área administrativa que vamos abordar no próximo post!
Porém a que nos interessa agora, é a do post, veja a minha screenshot abaixo:

Viu como todos os campos foram criados corretamente e com suas devidas especificações? Django é mágico.
Bom, agora aconselho que cria um outro model e rode as migrations novamente, apenas para entender esse fluxo e já serve como exercício, pois este processo é utilizado muitas e muitas vezes ao longo de um projeto, então nada mais justo que você vivenciar isso sozinho.
Conclusão:
Criamos nossa classe, com alguns atributos e exploramos um pouco dos métodos da ORM do Django, caso queira conferir mais clique aqui.
Depois disso vimos que para atrelar o model com a database precisamos trabalhar com as migrações, então criamos elas para o nosso model Post, com o comando makemigrations,e executamos com o comando migrate.
Também conferimos se a estrutura escolhida no model foi realmente aplicada no banco de dados a partir do software DB Browser, que aconselho vocês a baixarem só para poder relacionar mais facilmente o que acontece no projeto e vai sendo inserido no banco.
Confira também o nosso canal do Youtube com muito conteúdo sobre programação, clicando aqui.
Obrigado por lerem até o fim, compartilhem o post se possível e se inscrevam na newsletter, me ajudará muito a continuar meu trabalho.
Caso tenham alguma dúvida ou sugestão, escrevam na área de comentários abaixo.
Obrigado e até o próximo!





muito bom o poste
Valeu Joselio! 😀
Boaaaaaaaa.